Ứng dụng web là một trong những công nghệ phát triển mạnh mẽ trong thời đại số hiện nay. Chúng ta có thể tạo ra những ứng dụng web đơn giản, nhưng cũng không kém phần chuyên nghiệp bằng các công cụ trực tuyến. Trong bài viết này, mình sẽ hướng dẫn các bạn cách tạo ứng dụng web trên Chrome một cách đơn giản và nhanh chóng. Hãy cùng khám phá ngay nào.
1. Ứng dụng web là gì?
Trên hệ điều hành Windows, các trình duyệt sử dụng nhân Chromium như Chrome, Edge và Brave đã cung cấp tính năng cho phép người dùng tạo các ứng dụng web từ các trang web yêu thích. Các ứng dụng web này được cài đặt và sử dụng như các ứng dụng trên máy tính thông thường, với đầy đủ tính năng như push thông báo và hoạt động offline (ví dụ như Google Docs).
Việc tạo các ứng dụng web này giúp cho việc sử dụng trang web trở nên tiện lợi và nhanh chóng hơn, đồng thời giúp tối ưu hóa quá trình làm việc trên máy tính. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo ứng dụng web trên các trình duyệt nhân Chromium và các tính năng hữu ích mà chúng cung cấp.


Các ứng dụng web hiện nay đã được cải tiến và phát triển mạnh mẽ hơn với sự xuất hiện của PWA (Progressive Web App) trên các phiên bản trình duyệt mới. Với các ứng dụng web dạng này, người dùng có thể thực hiện nhiều tác vụ khác nhau như soạn thảo văn bản, chỉnh sửa hình ảnh hoặc chỉnh sửa video trực tuyến mà không cần phải cài đặt những ứng dụng nặng nề như trước đây. Điều này mang lại cho người dùng nhiều lợi ích như tiết kiệm thời gian và không gian lưu trữ, đồng thời cũng giúp họ tránh được việc phải tải xuống và cài đặt quá nhiều ứng dụng trên thiết bị của mình.


Bài viết sau đây sẽ cung cấp cho bạn hướng dẫn chi tiết để tạo một ứng dụng web trên trình duyệt Chrome của Google một cách nhanh chóng và đơn giản. Ngoài Chrome, bạn cũng có thể áp dụng các cách tương tự trên các trình duyệt khác như Edge, Brave… Việc tạo ứng dụng web trên trình duyệt sẽ giúp cho bạn có thể phát triển ứng dụng một cách tiết kiệm chi phí và dễ dàng hơn, đồng thời mang lại những trải nghiệm tốt hơn cho người dùng.
2. Cách tạo ứng dụng web trên Chrome
Bước 1: Khởi động trình duyệt Chrome, truy cập các trang web hỗ trợ tạo ứng dụng web
Lưu ý: Có những trình duyệt không hỗ trợ tạo nhanh ứng dụng web, nhưng vẫn có cách để sử dụng một số trang web không hỗ trợ như ứng dụng web. Trong mục tiếp theo, chúng ta sẽ hướng dẫn cách sử dụng một số trang web phổ biến như Pinterest, YouTube, Spotify, Instagram để tạo thành các ứng dụng web.
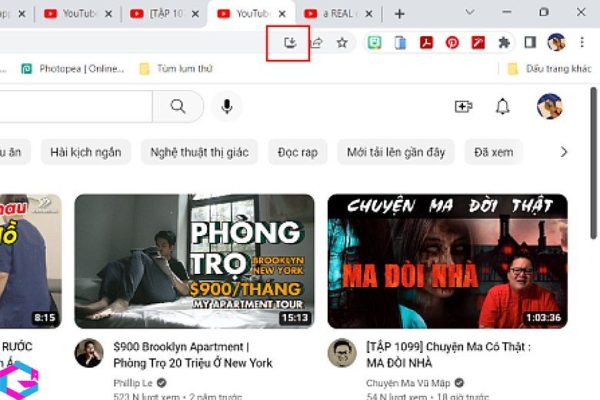
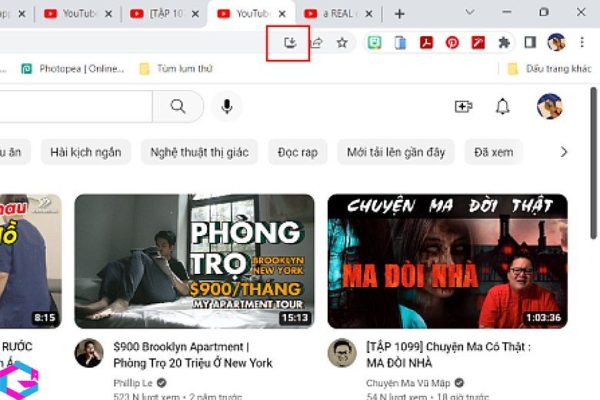
Bước 2: Trên thanh địa chỉ của trình duyệt sẽ hiển thị biểu tượng cài đặt ứng dụng đối với các ứng dụng có hỗ trợ web app


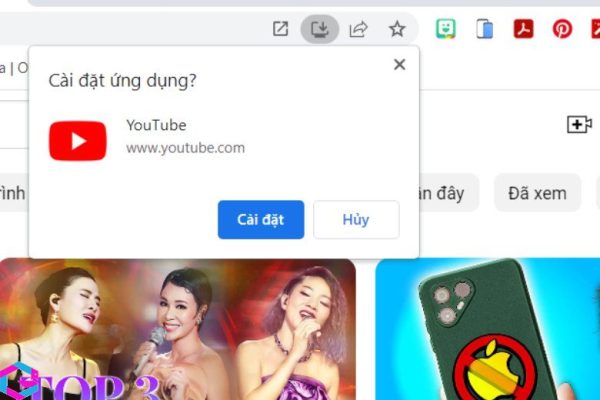
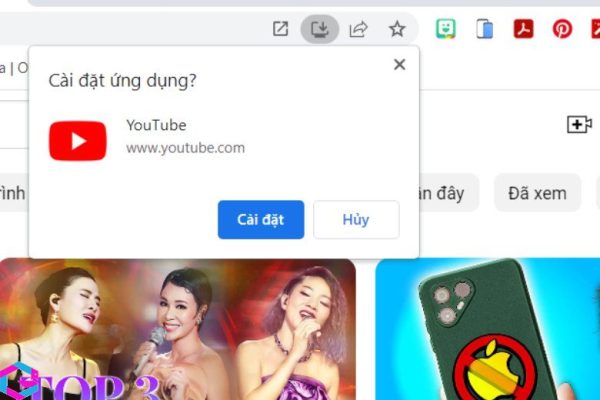
Bước 3: nhấn vào biểu tượng và thực hiện cài đặt theo hướng dẫn của trình duyệt, bạn có thể chọn cài đặt tạo lối tắt trên màn hình, trên thanh taskbar hoặc trên start menu.


Bước 4: Ứng dụng web tiên tiến PWA (Progressive Web App) được thiết kế để hoạt động như các ứng dụng độc lập với hệ điều hành. Vì vậy, chúng ta có thể sử dụng các tiện ích bên thứ ba như chặn quảng cáo hoặc lưu ghi chú một cách dễ dàng như các ứng dụng offline. Sự tiện lợi này giúp cho việc sử dụng ứng dụng web trở nên dễ dàng và linh hoạt hơn bao giờ hết.
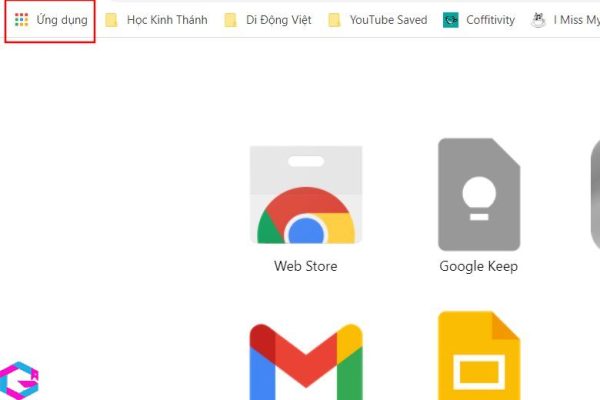
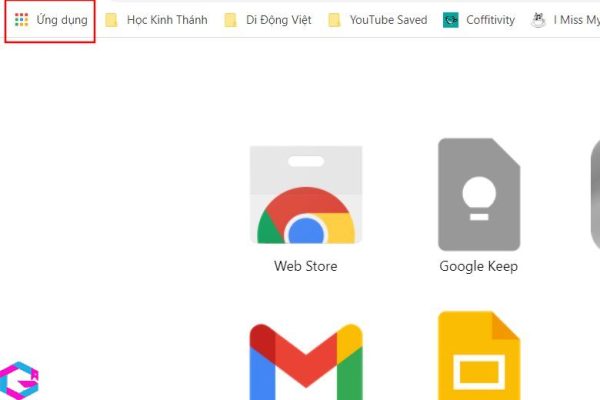
Bước 5: Bạn đọc có thể quản lý các ứng dụng đã cài đặt tại biểu tượng Ứng dụng trên thanh Bookmark (Đánh dấu trang).


Bước 6: Bạn có thể quản lý các ứng dụng của mình theo từng trang bằng cách kéo chúng xuống dưới khu vực được đánh dấu trong hình minh họa. Ngoài ra, để đổi tên trang ứng dụng theo ý muốn, người dùng cũng có thể nhấp đúp chuột vào khu vực này. Từ đó, người dùng có thể dễ dàng tổ chức và quản lý các ứng dụng một cách tiện lợi và hiệu quả hơn.
3. Lời kết
Trên đây là những bước cơ bản để bạn có thể tạo ra một ứng dụng web trên Chrome một cách đơn giản và nhanh chóng. Tuy nhiên, để tạo ra một ứng dụng hoàn chỉnh và chuyên nghiệp, bạn cần phải tìm hiểu sâu hơn về lập trình web và các công nghệ liên quan. Bên cạnh đó, bạn cũng nên tham khảo các tài liệu và nguồn tài nguyên trực tuyến để nâng cao kỹ năng lập trình của mình. Hy vọng bài viết này đã giúp ích cho bạn.
Các bài viết liên quan: PhanMemVietNam.Com -> Thủ Thuật





